前回hugoで作ったブログをgithubで管理する。 最終的にはnetlifyでデプロイする予定。
netlifyはhugo等の静的コンテンツのホスティングに特化したサービスで、 無料なのに高機能なサービスが使えるとか。
ローカルでコミット
すでにgit initしてるので、git statusで追加必要なファイルを見てみる。
% git status
ブランチ master
最初のコミット
追跡されていないファイル:
(use "git add <file>..." to include in what will be committed)
.gitmodules
archetypes/
config.toml
content/
themes/
nothing added to commit but untracked files present (use "git add" to track)
ちなみに.gitignoreはこんな感じで設定している。
/public/
/resources/_gen
._*
*~
まだgithubに繋げてないけど、ローカルでファイルをコミットしてみる。
まずはgit addでコミットするファイルを登録する。
% git add .gitmodules
% git add archetypes
% git add config.toml
% git add content
% git add themes
としたら、 こうなった。
% git status
ブランチ master
最初のコミット
コミット予定の変更点:
(use "git rm --cached <file>..." to unstage)
new file: .gitmodules
new file: archetypes/default.md
new file: config.toml
new file: content/posts/my-first-post.md
new file: themes/pickles
git commitしてみた。
% git commit
[master (root-commit) d4cfbbe] first commit
5 files changed, 96 insertions(+)
create mode 100644 .gitmodules
create mode 100644 archetypes/default.md
create mode 100644 config.toml
create mode 100644 content/posts/my-first-post.md
create mode 160000 themes/pickles
% git status
ブランチ master
nothing to commit, working directory clean
githubにコミット
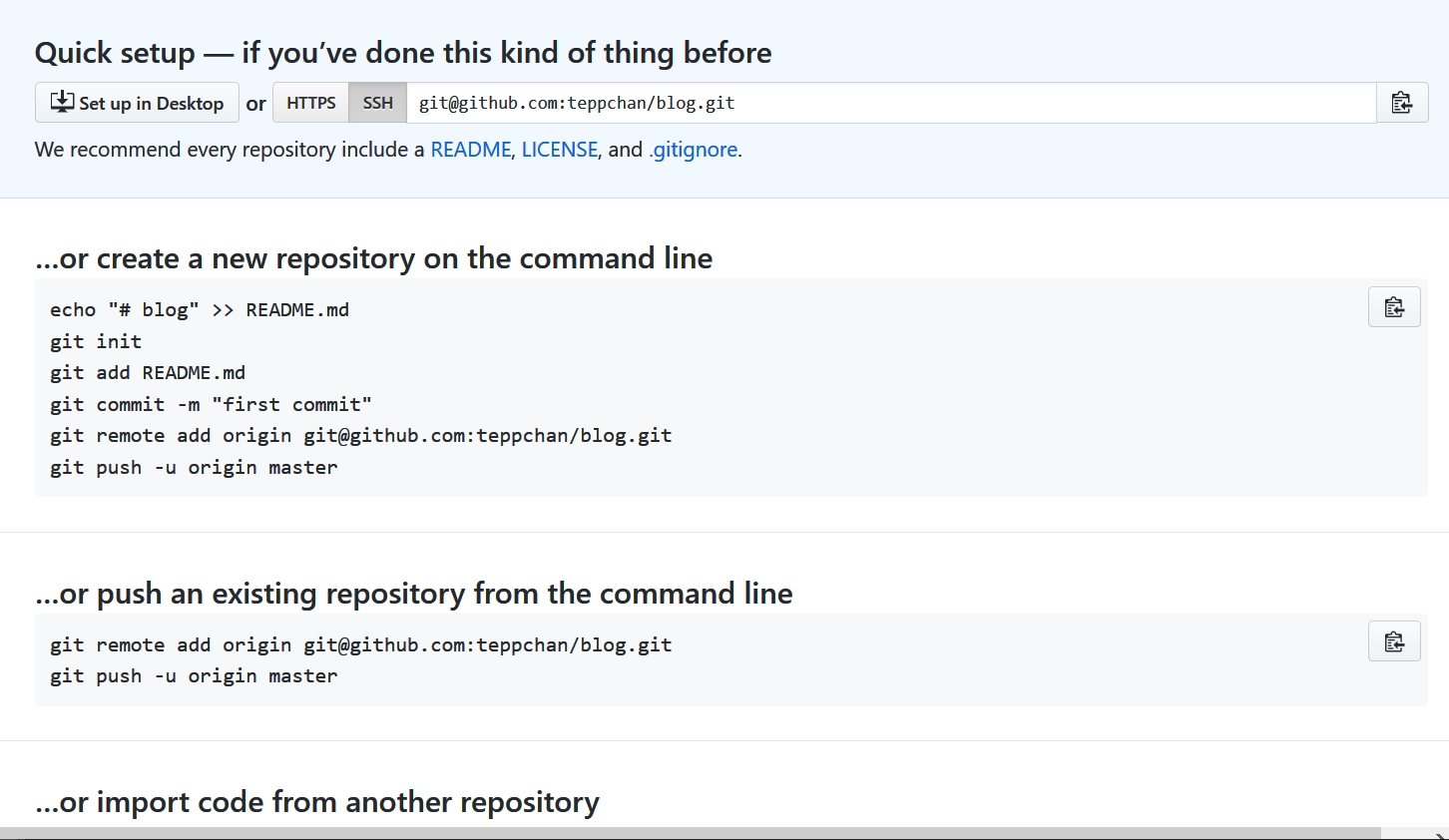
先にgithubに新しくリポジトリを作っておく。 blogという名前でリポジトリを作ったら、こんなメッセージがでた。 SSH経由でつなぐ予定なので、HTTPSではなくSSHに変えておく。

すでにgit commitまで来ているので、下側の手順で行けそう。
git remote add origin git@github.com:teppchan/blog.git
git push -u origin master
お、できた!