githubに登録したhugoの記事たちを、netlifyで見えるようにする。 そして独自ドメインで公開する。 というところまで書いた。
サイトの初期設定
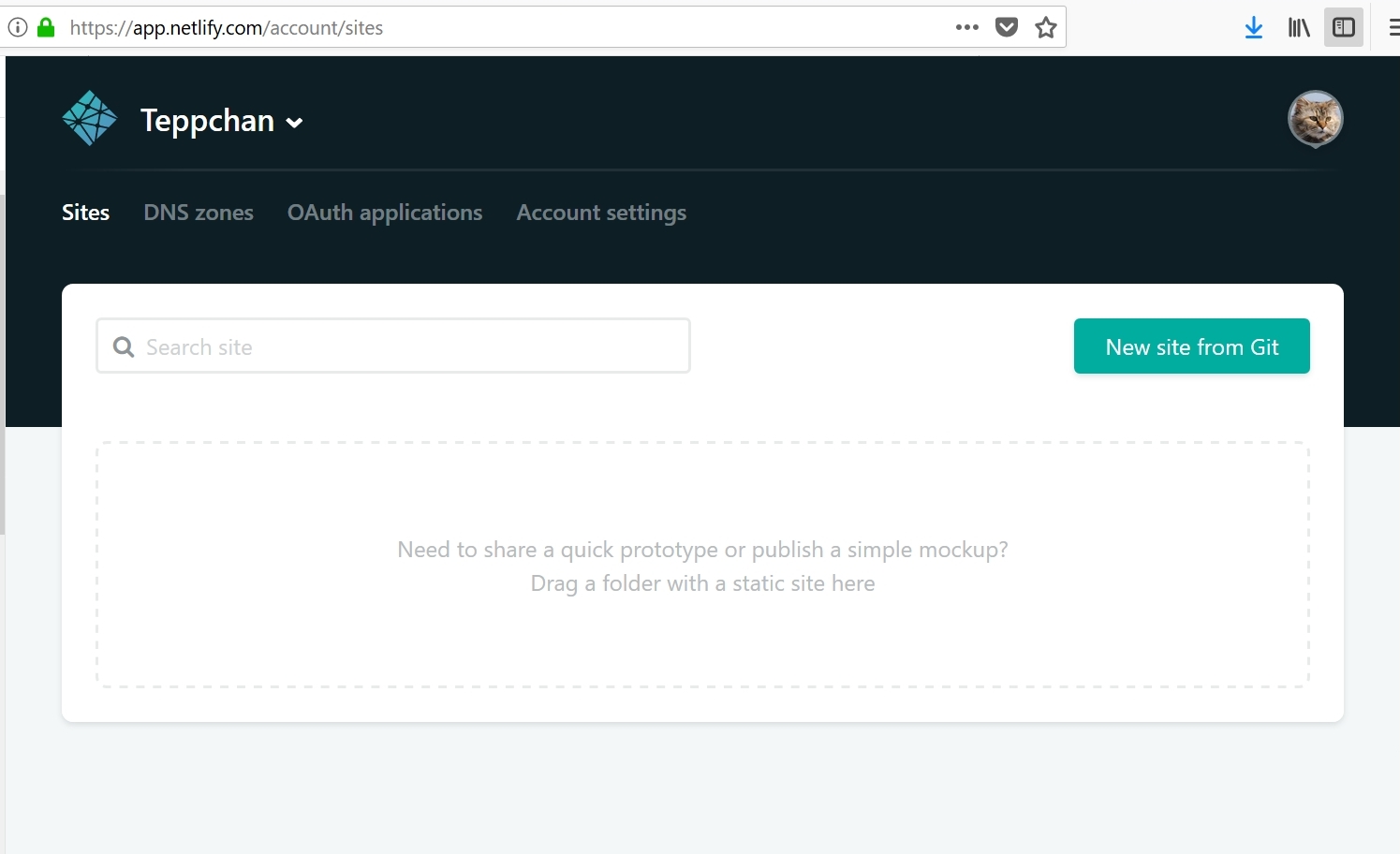
Sitesのところで、「New site from Git」ボタンを押す

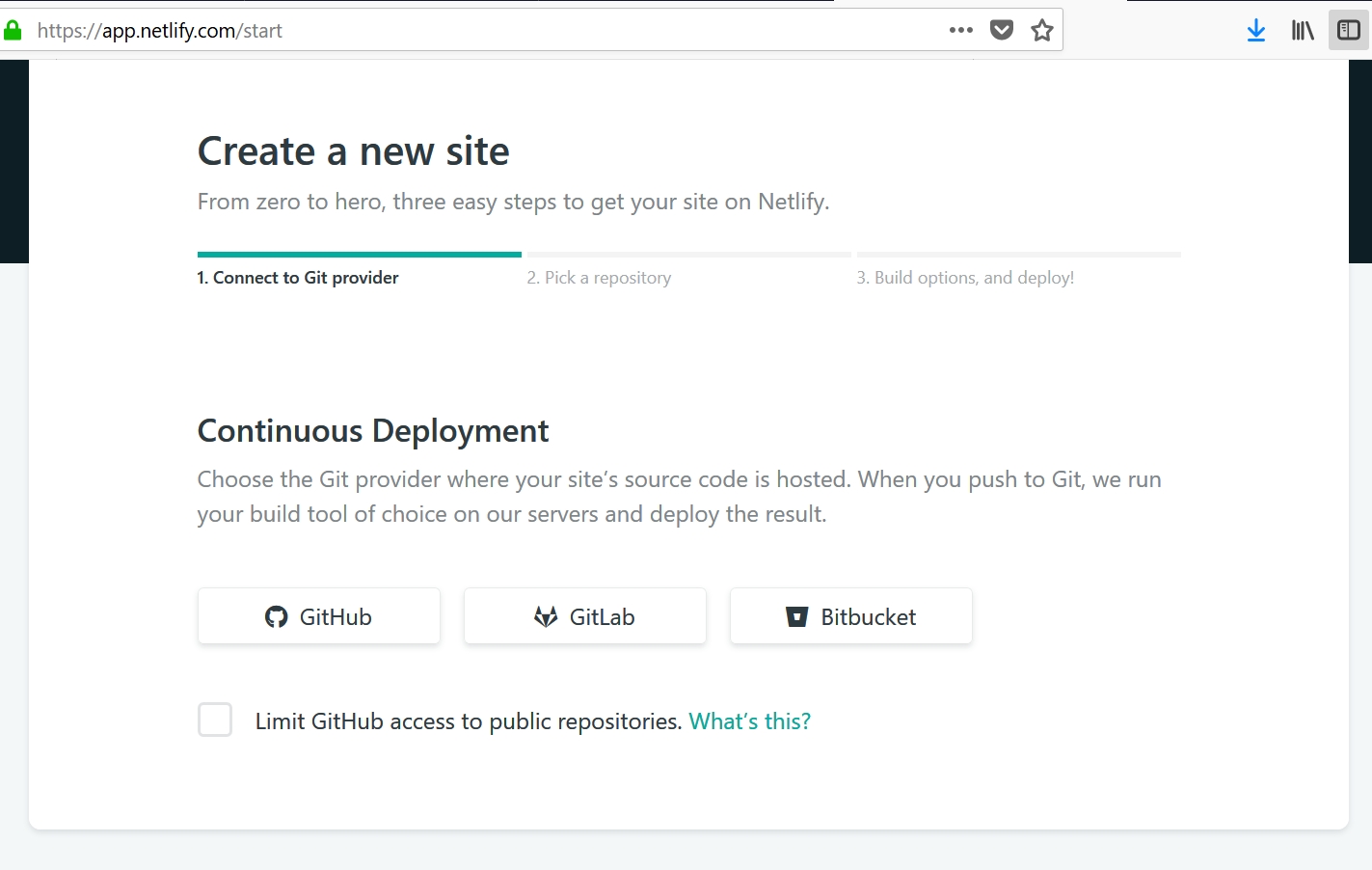
Continuous DeploymentはGithubを選択する。

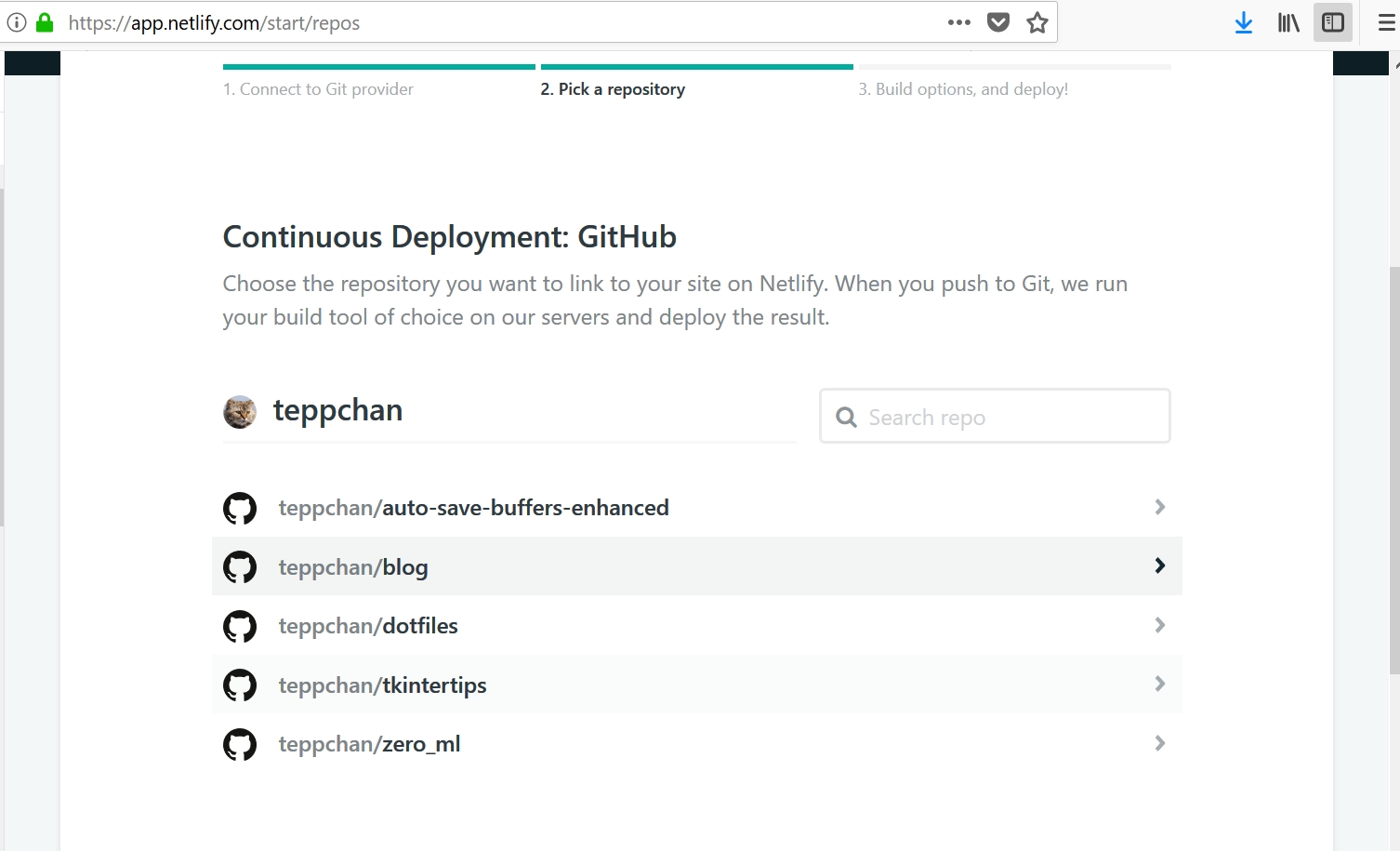
Githubに登録したリポジトリ(ここではblog)を選択する。

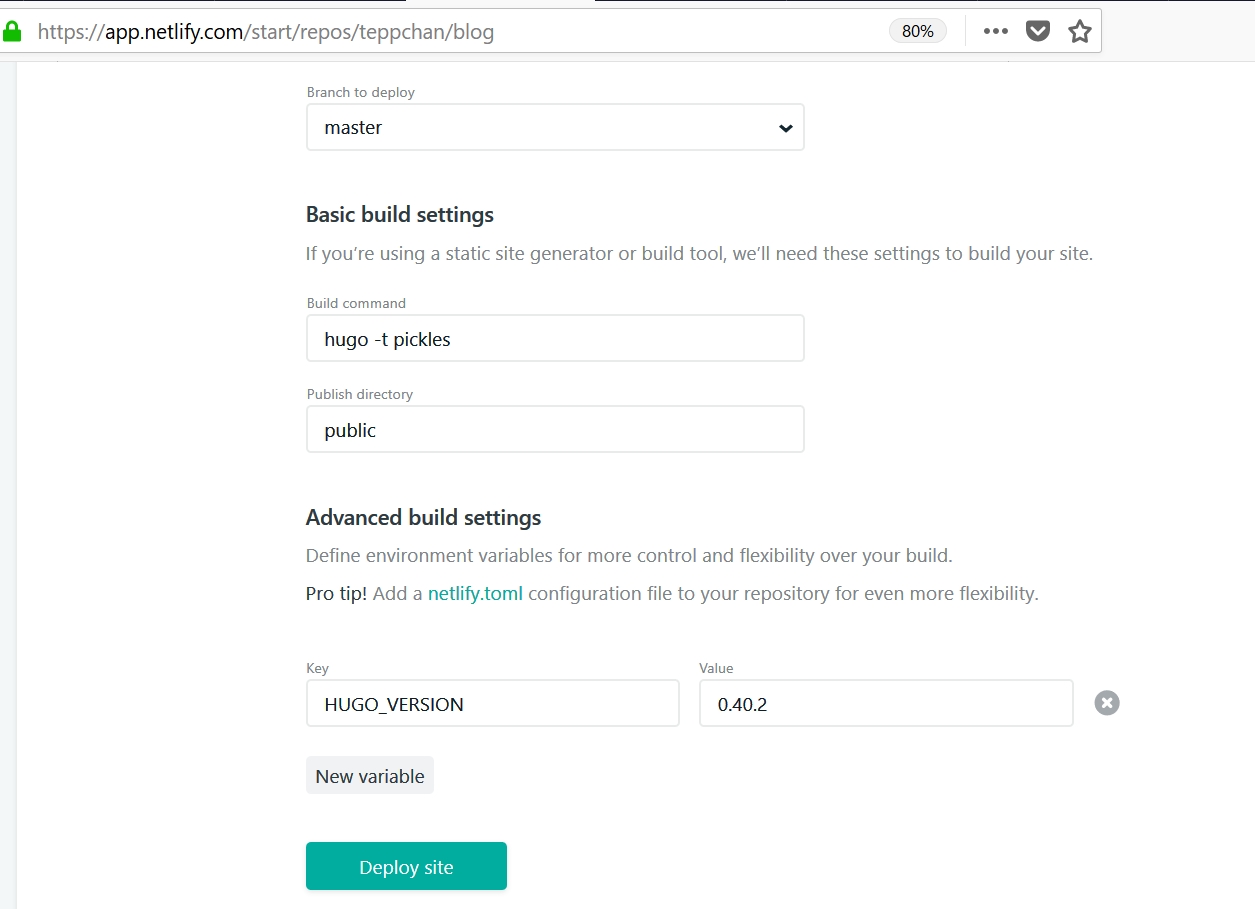
「Build command」にはhugo -t picklesと、
「Publish directory」にはpublic、
「Advanced build settings」でhugoのバージョンを環境変数で設定しておく。HUGO_VERSIONに0.40.2と設定した。今日時点での最新リリースバージョン。

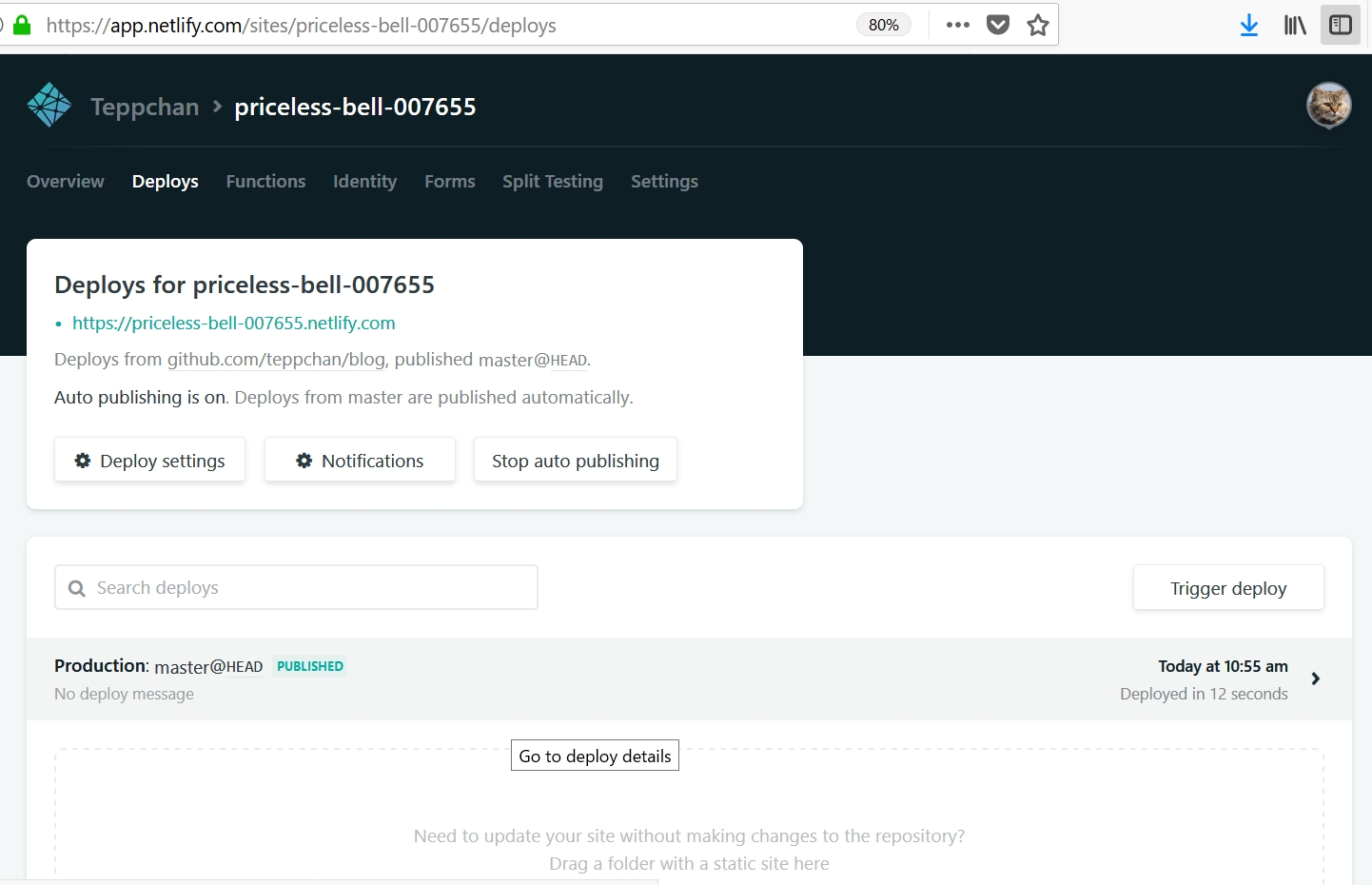
コマンドが実行されて、記事が変換される。出来上がったページのURLは適当な単語で設定される。
ここではhttps://priceless-bell-007655.netlify.com に設定された。

リンクをたどると見えるようになっているが、cssが見えないせいかレイアウトが崩れている。config.tomlでURLを設定しているから、リンク先が見つからないらしい。

独自ドメインの設定
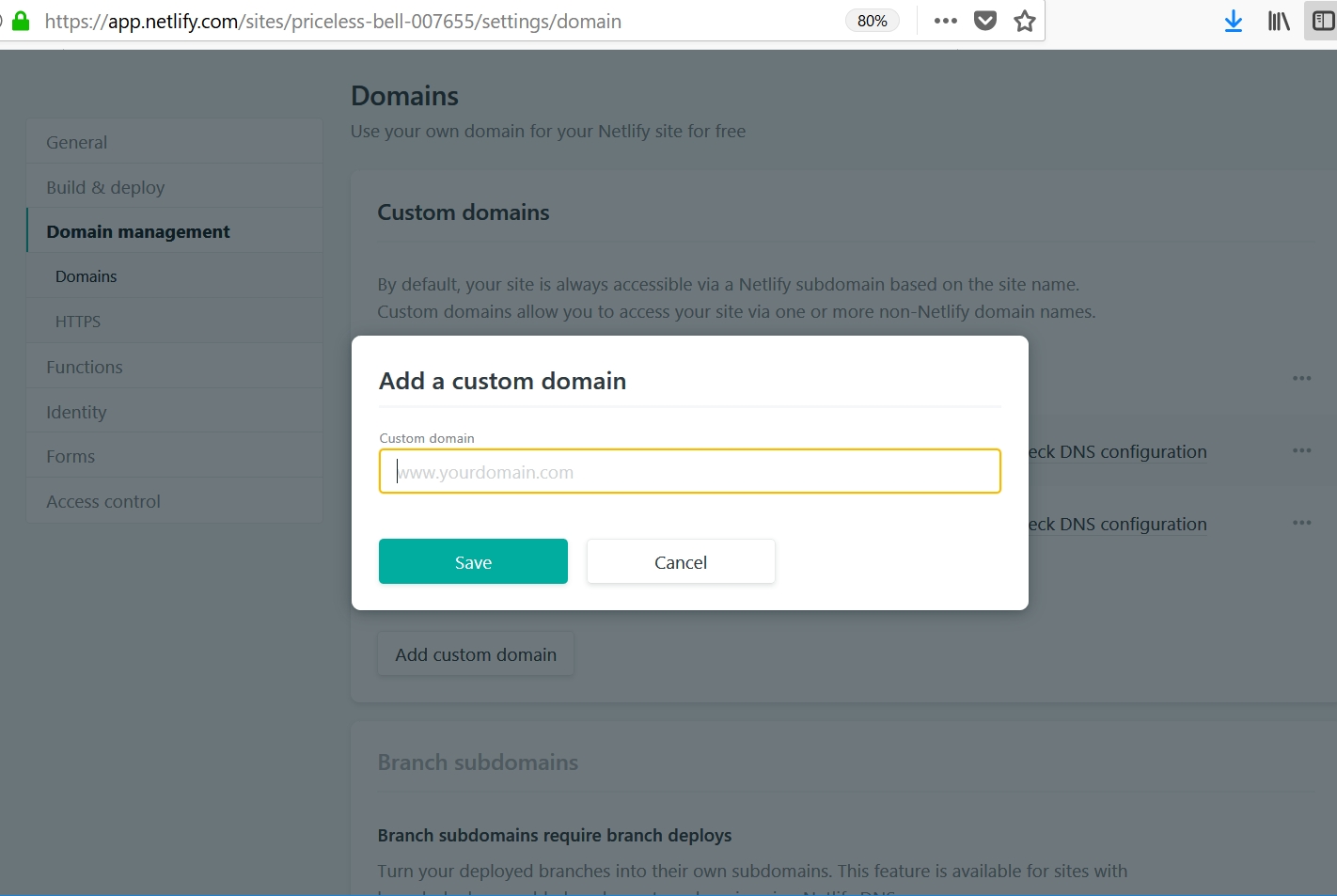
「Settings」の「Domain management」から「Add a custom domain」してみる。 ここで自分の持っているドメイン名を入力する。

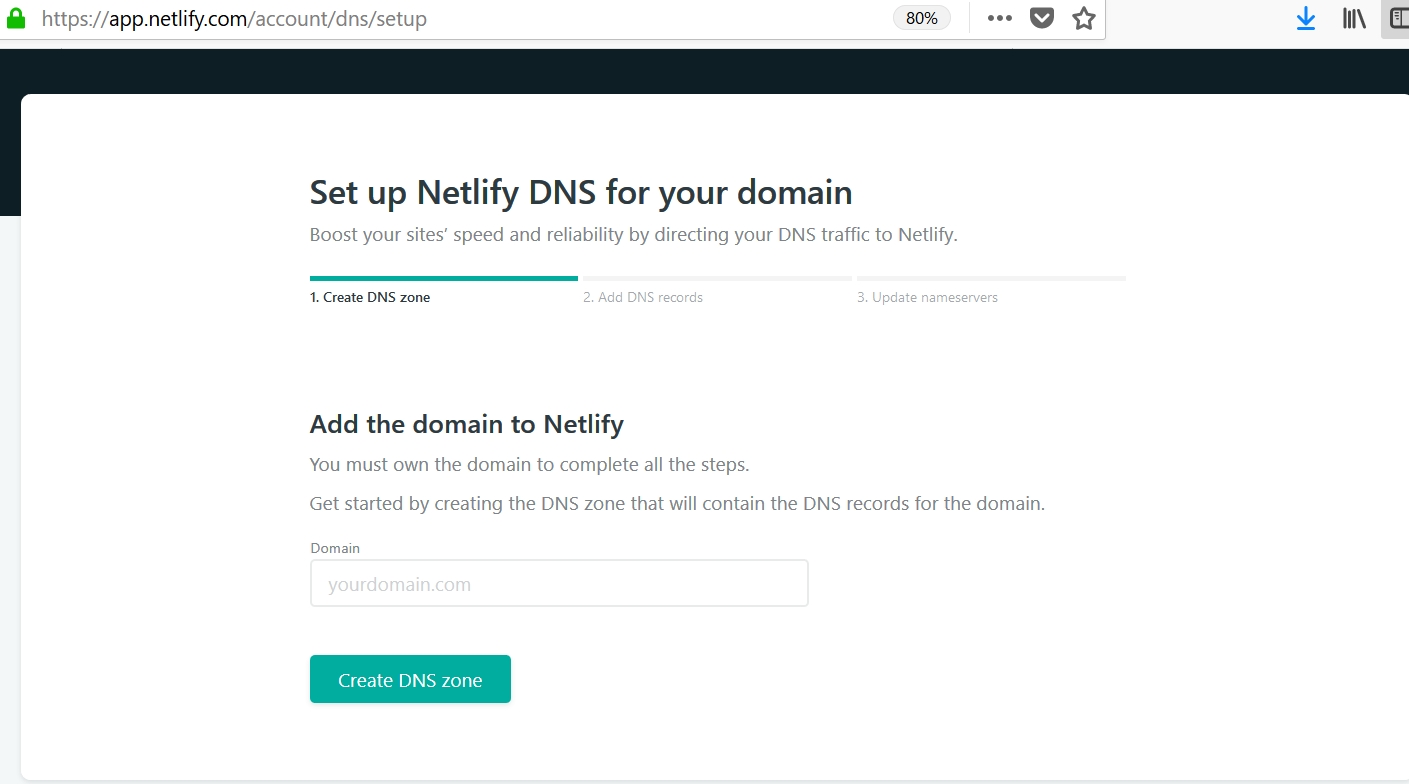
NetlifyのDNSサーバを使うので、設定していく。 「DNS zones」に行くと、Domain名を入力するところがでてくるので入力する。

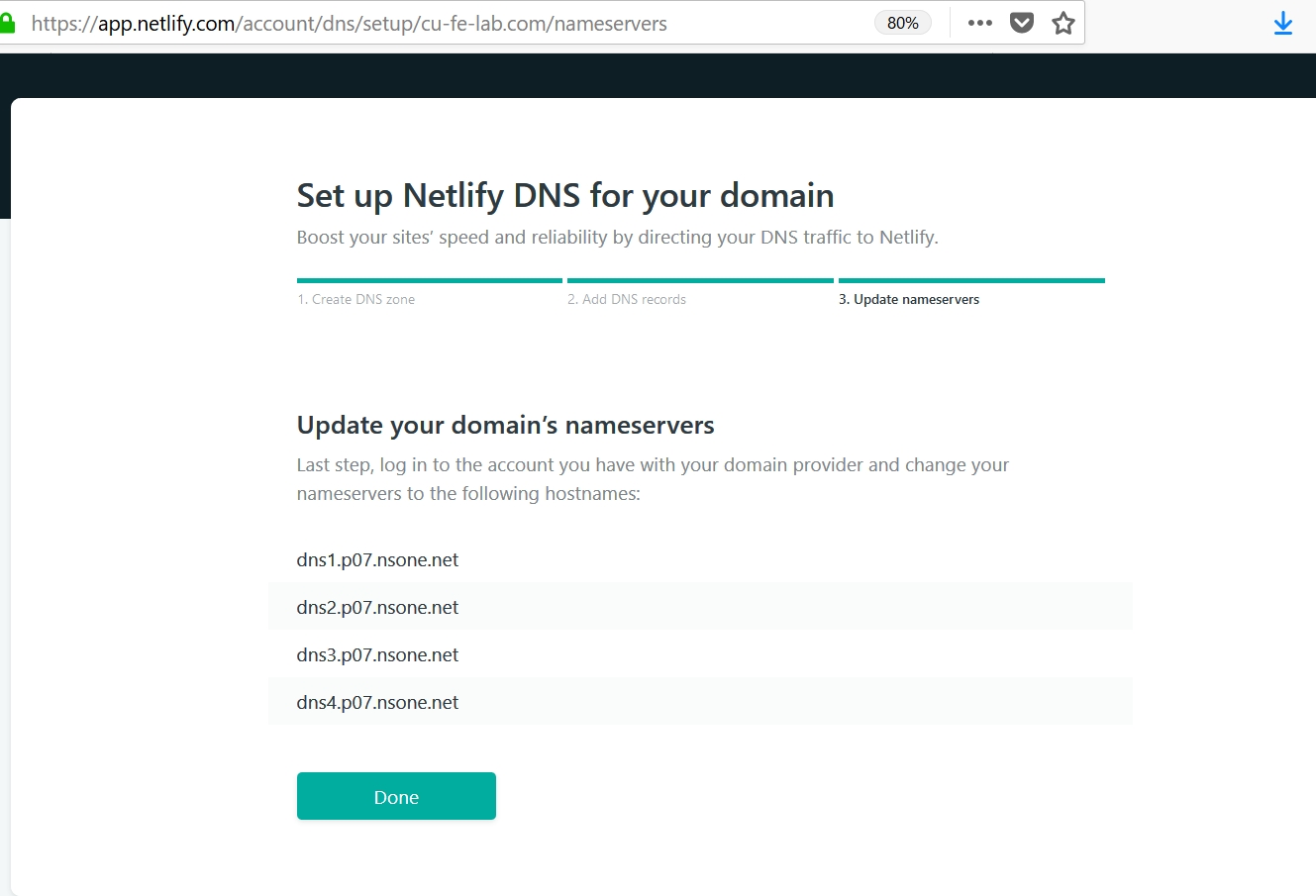
進んでいくと、最後にNetlifyが提供しているネームサーバのサーバ名が出てくる。 後で使うらしいので、メモしておく。 一応注意点として、ネームサーバ名は実行するたびに変わってたので、ここに書いているのをそのまま使わないこと(このあともう一度実行したから、下記のは使ってない)。

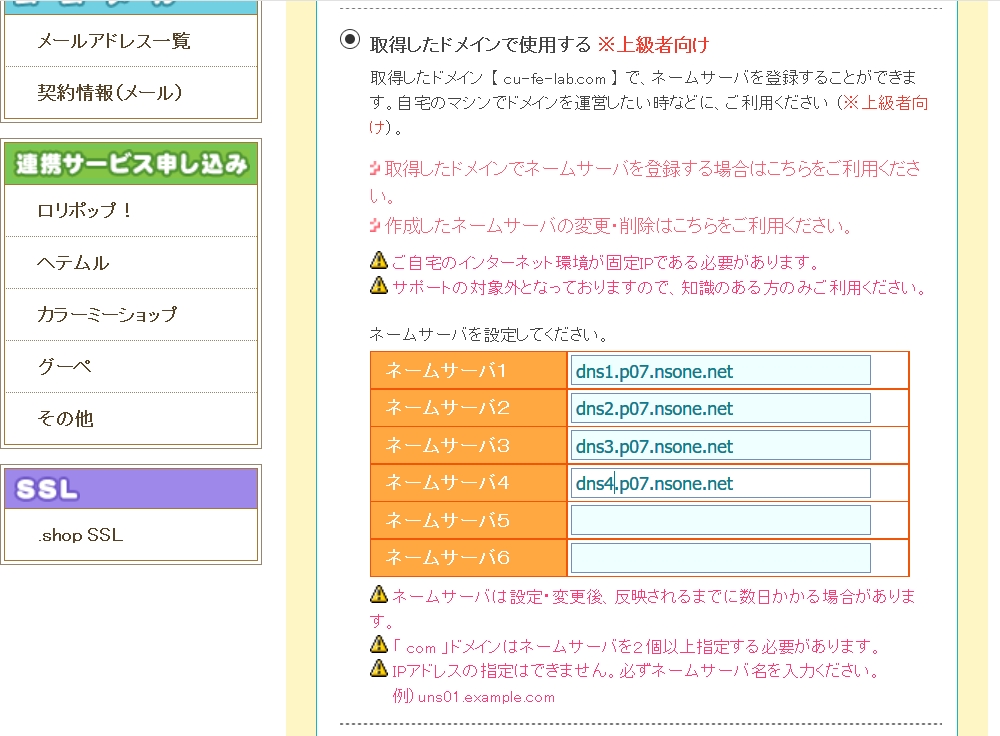
ググると出てくる記事ではお名前ドットコムを使ってる例が多いけど、諸事情でムームードメインを使っているので下記画面。 デフォルトの「ムームーDNS」ではなく「取得したドメインで使用する ※上級者向け」を選択して、ネームサーバを設定する。

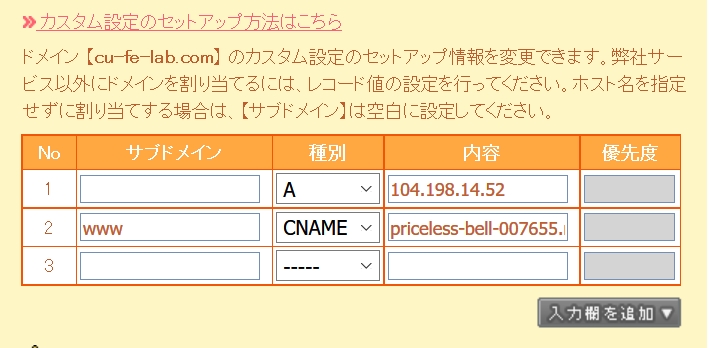
「カスタム設定のセットアップ」で、下図のように入力する。 No1に設定しているIPアドレスは、ここに設定値が載ってたのもの。

で、しばらく待つと反映されて、独自ドメインからアクセスできるようになる。